Essential Design Patterns for Dev Tool UIs
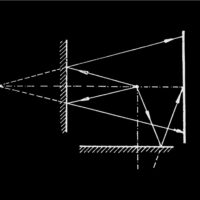
UI design is a critical factor that can often make or break a successful developer tool. Whether you’re creating a tool for designers, engineers, creatives, or any other tool tailored for developers, this post is for you. (Even if you’re not a designer!) For some context, in a previous post, we outlined how, within the classic startup’s core team of “hustler” and “hacker”, it often falls on the hacker (the technical founder, CTO, or engineering lead) to design the initial user interface, especially for developer-facing tools. While that arrangement may make sense given the close relationship between software development and interface design, it can be a challenging task for those without formal UI/UX design training. That post attempted to bridge the gap, making dev tool product design a bit more accessible. Building upon that article, this time, we’ll actually look at practical developer tool design cases, with detailed examples, both at a general level, and pulled from real-life software: Below is a generic example of a developer-facing application that will serve as our roadmap. We see an interface divided into several distinct groups, each of which is important. On our tour of lightning-speed developer tool design enlightenment, we’ll make a pitstop at each group and look at the specific UI design patterns that will enhance the user experience. 1: Tabs Developers must often work on multiple files, datasets, or projects simultaneously. How can they possibly keep tab of all that? With tabs, of course! Tabs enable users to quickly switch contexts without losing their place. They are vital for multitasking and keeping track of open workspaces. Tabs reduce the cognitive load and organize work into manageable sections. But, to do their job effectively, tabs must also be intuitive and flexible to use, allowing users to open, close, reorder, and preview content as needed. How to make sure this happens? Let’s look at some key principles. First, clearly distinct tabs are important because they allow developers to easily differentiate the multiple open files or views they likely have open within an application. As we can see in the collection below, drawn from live developer tools, while there are several ways to implement this feature, across the board, some form of visual highlighting makes it clear where we’re working: You can implement this on your own by following some simple guidelines: Clearly define the active state with distinct visual styling Provide visual cues like colors, underlines, or shadows to differentiate between active and inactive tabs Let’s talk about where things can go wrong. We need to ensure visual clarity. Specifically, the active tab must be distinct enough from inactive ones without relying solely on color, which might not be as obvious to all users, especially in a dimly lit development environment. For instance, in the image with references above, we can see that when a tab is highlighed in Figma or VS Code, the highlighted tab also uniquely displays the “close tab” icon. Second, take care when dealing with how tab titles appear when too many are open simultaneously: The “bad” example above demonstrates what might as well be happening during a tab overflow—complete chaos and mental overload. But the “good” example shows a way forward here: a menu. » Read More
Like to keep reading?
This article first appeared on evilmartians.com. If you'd like to continue this story, follow the white rabbit.